ブログを作成するにしても、仕事で資料を作るにしても表やグラフがあれば内容は分かりやすくなりますよね?
スプレッドシートを使うことで、表やグラフを作成できることはこちらの記事で紹介しました。
→失敗しないグラフツール!グラフ作成ならgoogleスプレッドシート その1
そして、「写真」や「スクリーンショット」をそのまま挿入するのではなく、編集して強調することができればもっと分かりやすくなりますよね。せっかく写真を挿入して説明しても、どこの話をしているか分からなければ意味がありません。
それでは、写真やスクリーンショットをブログに挿入するとき、「強調したい!」・「番号を付けたい!」など何かしら編集を試みたことはありませんか?
例えば、写真・スクリーンショットなどに「文字・線・図形など、これを挿入したい!」と思ったことはありませんか?
ひと言でいえば、「編集したい!」と考えたときに編集ツールは使っていますか?
今回は、画像を簡単に編集できてしまう「ペイント3D」についてご紹介します。
「ペイント3D」ってなに?
windows 10に標準装備されています。つまり、無料で使えます。
ペイント3Dを使うことで、写真やスクリーンショットなど画像を編集することができる無料編集ソフトです。
今回は、写真とスクリーンショットの編集の仕方についてお伝えします。(私が普段使っている単純な機能について紹介)
それでは、私が使用している編集方法をご紹介します。
スクリーンショット
スクリーンショットを「ペイント3D」で編集してみます。
①スクリーンショットを編集する
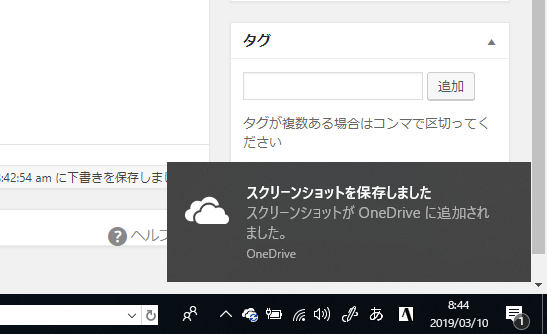
そもそも、スクリーンショットはキーボードの「Prt Sc」+「Fn」を押すと右下画面に「スクリーンショットを保存しました」と表示が出ます。
図1 スクリーンショット確認表示

*キーボード○(「Prt Sc」+「Fn」)を同時に押してスクリーンショットを取得します。
図2 スクリーンショット(キーボード)

②ペイント3Dを起動
![]()
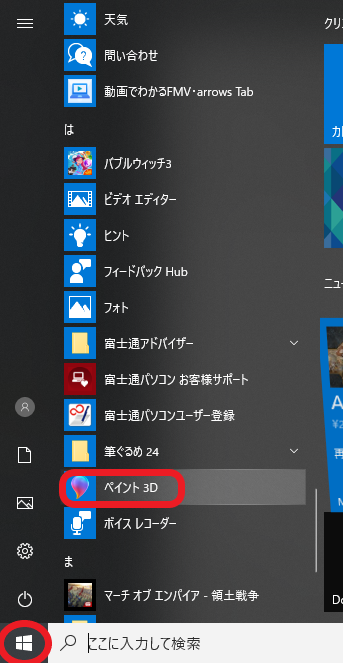
(パソコンの左下:メニュー)をクリックすると、アルファベット(ABC~)順番に表示されるのでスクロールして「あいうえお順」→「は」へ。
「ペイント3D」をクリックして起動。
図3 ペイント3Dの起動

図1~3は全て「ペイント3D」で保存してブログに貼り付けています。
*スクリーンショットを図1のように取得しても、ブログには貼り付けることができませんでした。
*ひょっとしたら方法があるのかもしれませんが、できなかったので私が見つけた簡単な方法が「ペイント3D」でした。
脱線しましたが、まずは図1のスクリーンショットをペイント3Dに表示する必要があります。
「ペイント3D」起動!
それでは、図1のスクリーンショットをブログに貼り付けた方法を紹介します。貼り付けるだけなら一瞬で終わるのでしっかり見て下さいね。
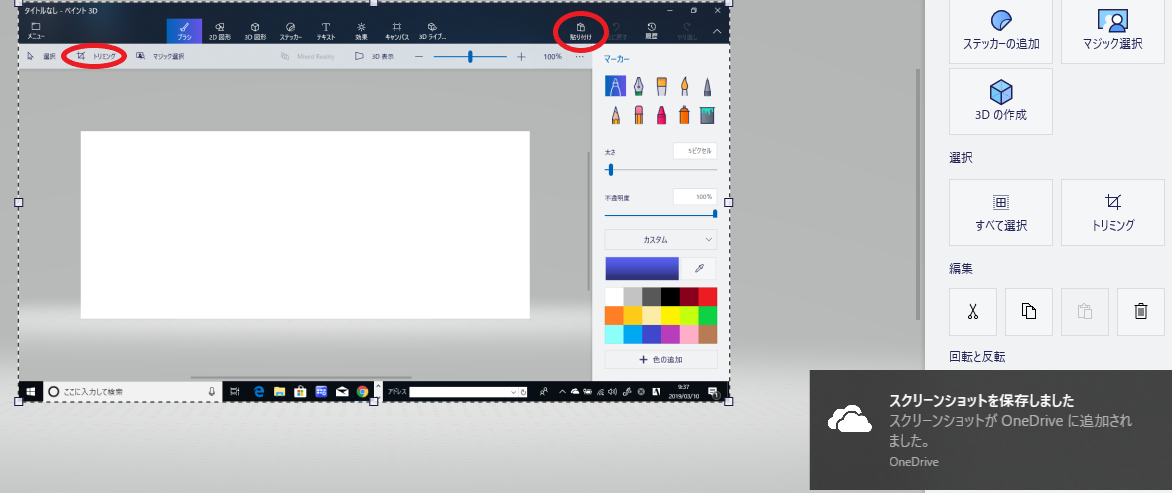
図4 スクリーンショットの編集

①ペイント3Dを起動
②右上の○「貼り付け」を押します。
③左上の「メニュー」を押して保存。
④終了
スクリーンショットだけなら貼り付けて保存して終わりです。
それでは、「図2:スクリーンショット」の編集です。
スクリーンショットの編集
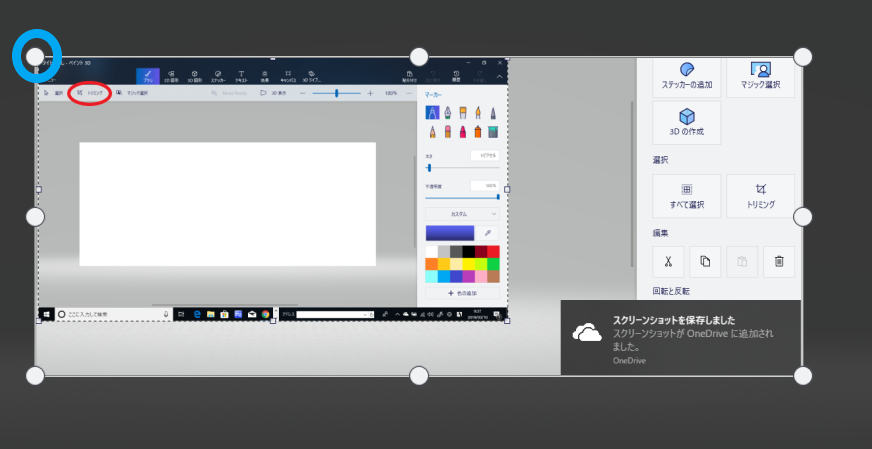
図5 トリミング

○の「トリミング」を押すと、○が8つ表示されます。あとは、○を右下の「スクリーンショットを保存しました」まで合わせれば図1のようなトリミング編集が終了したスクリーンショットを載せることができます。
写真編集
「ペイント3D」に写真を取り込む
図2「キーボードの写真」を取り込む手順!
①「パソコンキーボードの写真」をカメラで撮影。(SDカードに保存)
②パソコンにSDカードを挿入。
③「ペイント3D」起動
④図6・7を見ながらメニューから写真を取り込む
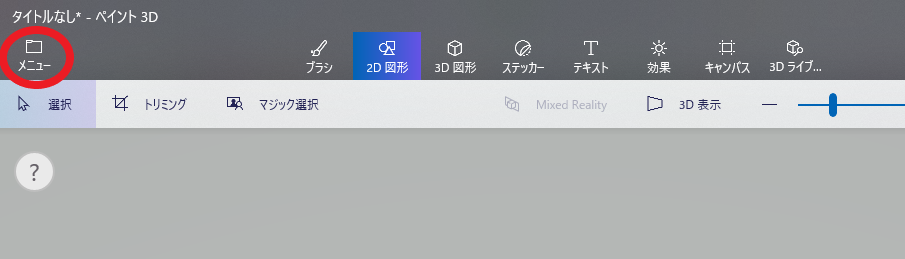
図6 「メニュー」

- 図6の「メニュー」をクリック。
- 図7の画面に切り替わります。
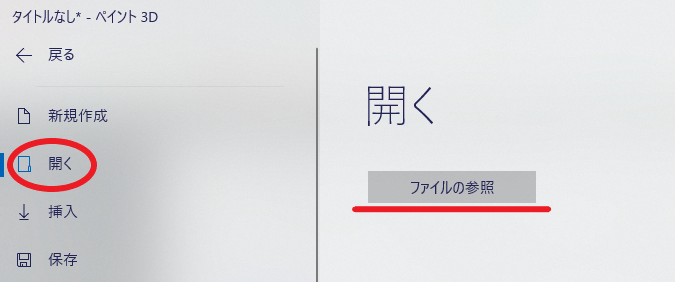
図7 「開く」→「参照」

図7「ファイル参照」から、保存したファイルを開きます。(私の場合は「SDHC」から選択)
写真の編集
それでは、図2「キーボード写真」の編集を図8から紹介します。
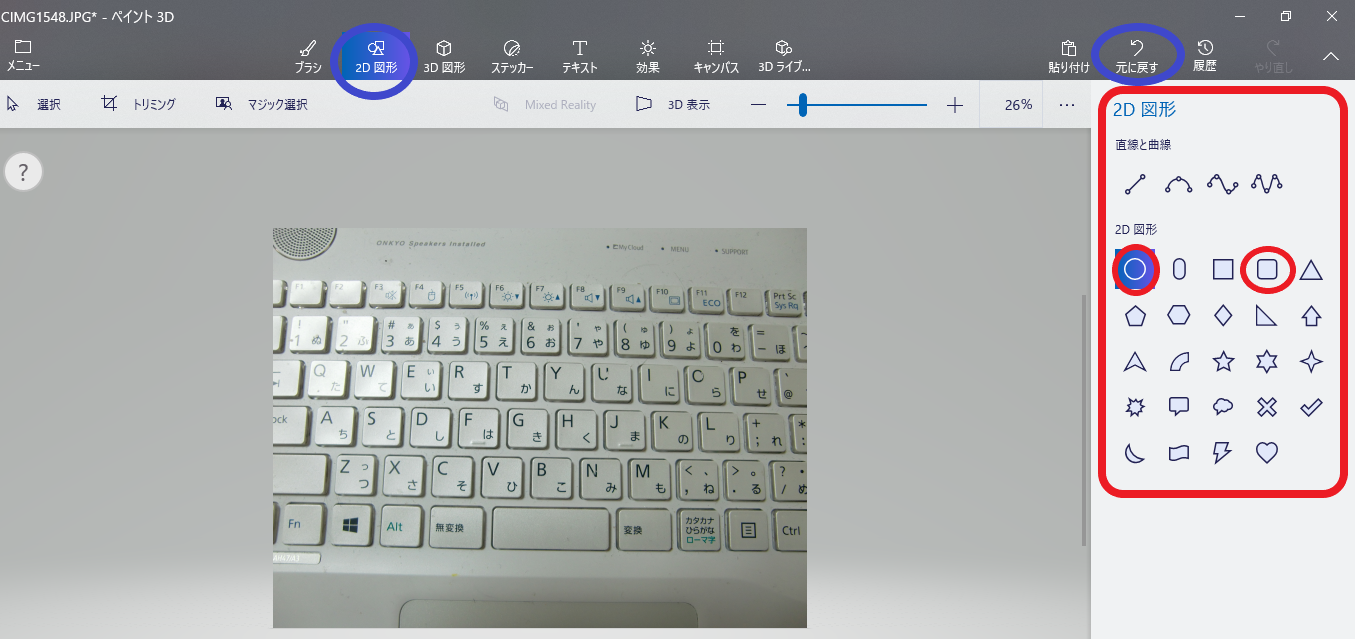
図8 2D図形を選択

図2の編集前のスクリーンショットが図8になります。
❶○「2D図形」を選択
➋□から図形を選択
❸間違えたとしても、○「元に戻す」をクリックすれば簡単にやり直せます。
そして、図8に編集を実行すると図9のようになります。
図9 「図2:キーボード写真」の編集

①「塗りつぶし:あり」にすると→●のようになり文字が消えてしまうため、今回は使っていません。(塗りつぶしの色も変更できます)
②「線の種類」で図形の色を選択します。
③ ③¹→③²のように、「太さ」のカーソルを右に動かすほど○が太くなります。
これで、図2のできあがりです。
編集ソフト「ペイント3D」
今回は、「スクリーンショット」と「写真」を画像として貼り付ける方法と、その画像に図形を挿入する方法を紹介しました。
ちなみに、図8の数字は「2D図形」の左隣にある「ブラシ」をクリックし、マウスで手書きならぬマウス書きしています。ほかにも、様々な機能があるので一度使ってみてはいかがでしょうか。















コメントを残す